lazyload لود با تاخیر تصاویر
شاید برای شما هم پیش اومده باشه که مجبور باشید صفحه ای رو طراحی کنیر که با تصاویر زیادی همراه باشه، در اینجور مواقع صفحه به دلیل حجم بالا با تاخیر زیادی نمایش داده میشه. اوضاع وقتی بدتر میشه که شما چند تا کد jQuery هم دارید که با آماده شدن صفحه لود میشن.
LAZYLOAD : یک کتابخانه جاوااسکریپت بر پایه ی jQuery است که لود شدن تصاویر را تا رخداد رویدادی به تاخیر می اندازد. منظور از رخداد می تواند اسکرول موس ویا یه زمان مشخص بعد از لود کامل صفحه ویا ... باشد. ویژگی دیگر آن لود همرا با effect است که زیبایی خاصی به صفحه می بخشد.
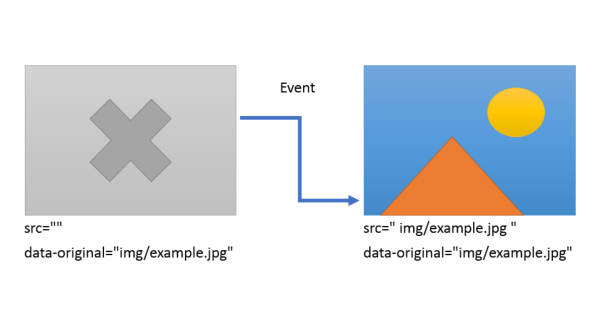
در واقع lazyload با استفاده از ویژگی که به تصویر اضافه می شود، src تصویر را از دید مرورگر تا زمان مشخص مخفی می کند. این کار باعث کنترل زمان لود تصاویر توسط lazyload می شود.
طریقه استفاده
شما در ابتدا نیاز به لود jQuery دارید بعد از آن می توانید lazyload را نیز لود نمایید.
<script src="jquery.js"></script>
<script src="jquery.lazyload.js"></script>
نکته : بهترین حالت برای لود Jlib (کتابخانه های مرتبط با جی کوئری) قراردادن آنها در انتهای صفحه و قبل از بسته شدن تگ body است.
آدرس فایل lazyload
http://www.appelsiini.net/projects/lazyload/jquery.lazyload.min.js?v=1.9.1
http://www.appelsiini.net/projects/lazyload/jquery.lazyload.js?v=1.9.1
حالا شما می توانید از به تمامی ویا به تصاویر خاصی از صفحه خود lazyload را اعمال کنید فقط دقت داشته باشید که محل تصویر اصلی نباید در src باشد بلکه باید در data-original قرار داده شود. شما با استفاده از selector جی کوئری به هر تصویر در صفحه می توانید دسترسی داشته باشید.
$("img.lazy").lazyload();
چند مثال کاربردی
حالت ساده با استفاده از رویداد پیش فرض که اسکرول می باشد. با استفاده از این کد تمامی تصاویری که کلاس lazy را دارند انتخاب می شوند.
$("img.lazy").lazyload();
<img class="lazy" data-original="img/example.jpg" width="765" height="574">
حالت لود با effect ظاهر شدن برای ورود یا fade in
$("img.lazy").lazyload({
effect : "fadeIn"
});
<img class="lazy" data-original="img/example.jpg" >
سایر مثال ها در سایت خود lazyload به خوبی بیان شده است
http://www.appelsiini.net/projects/lazyload
برای زیبا تر شدن کار شما می توانید یک تصویر پیش فرض بسیار کم حجم را برای خالی نبودن و زیباتر شدن صفحه در src قرار دهید تا رخ دادن رویداد مناسب فضای عکس خالی نباشد
$("img.lazy").lazyload();
<img class="lazy" data-original="img/example.jpg" src="img/loading.gif" width="765" height="574">
و نکته آخر اینکه در استفاده از lazyload هم مانند سایر کتابخانه های jquery بهتر است از رویداد آماده شدن صفحه استفاده کنید
$( document ).ready(function() {
$("img.lazy").lazyload();
});
- پنجشنبه, ۱۱ تیر ۱۳۹۴، ۱۰:۰۷ ق.ظ